Getting serious about serious games
Posted on Fri 24 October 2025 in Gamedev
Over time, I have developed a small portfolio of serious games. Let's make a list.
1. i18n-puzzles.com
i18n-puzzles.com is a serious game that teaches programmers how to deal with internationalization problems.
Internationalization (abbrivated as i18n) is the art of making software suitable for an international audience. You can think of translations, units & measurements, foreign characters, time zones, and so on. These things are often sources of frustration and causes of tricky bugs. I wanted to give programmers more confidence to deal with these topics. So I started creating programming puzzles, inspired by the Advent of Code.
Initially this was for an internal training at TOPdesk, but this turned out to be so much fun, that I decided to turn it into a public resource. In March 2025, I hosted an event where I published twenty puzzles, day after day. Up to 300 online participants competed to be the first to solve a puzzle each day.
Now I'm speaking about the whole project at developer conferences. Earlier I spoke at Devoxx Belgium 2025. You can watch the recording on Youtube:
In the coming weeks, I will be talking at two more conferences:
i18n-puzzles.com will remain publicly available in the future. And I have a "bonus pack" with extra puzzles in preparation, although I haven't committed to a deadline yet.
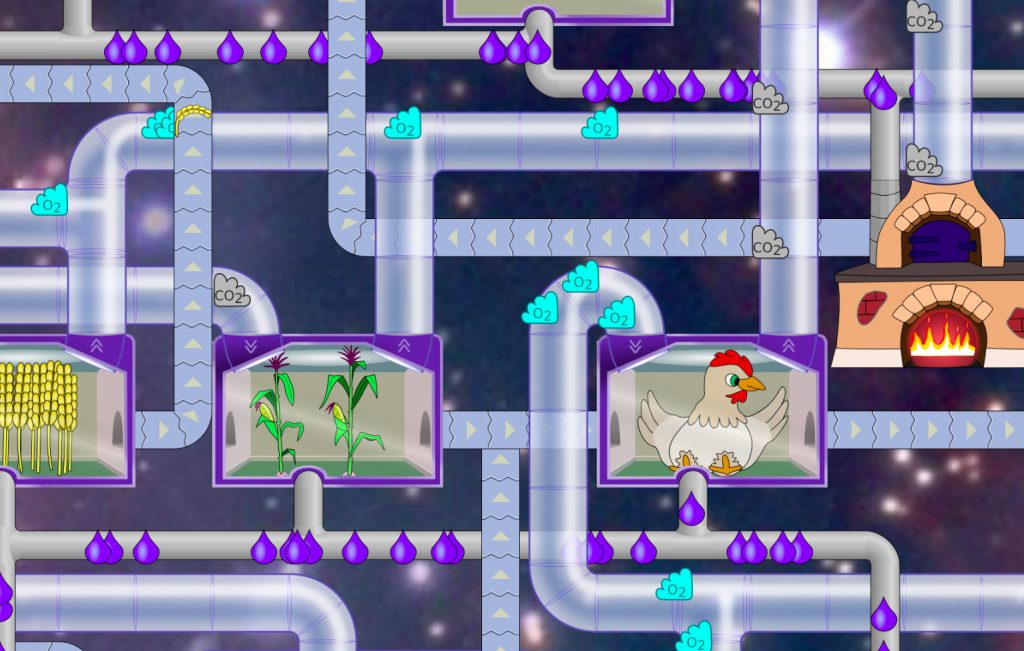
2. Food Chain Farm
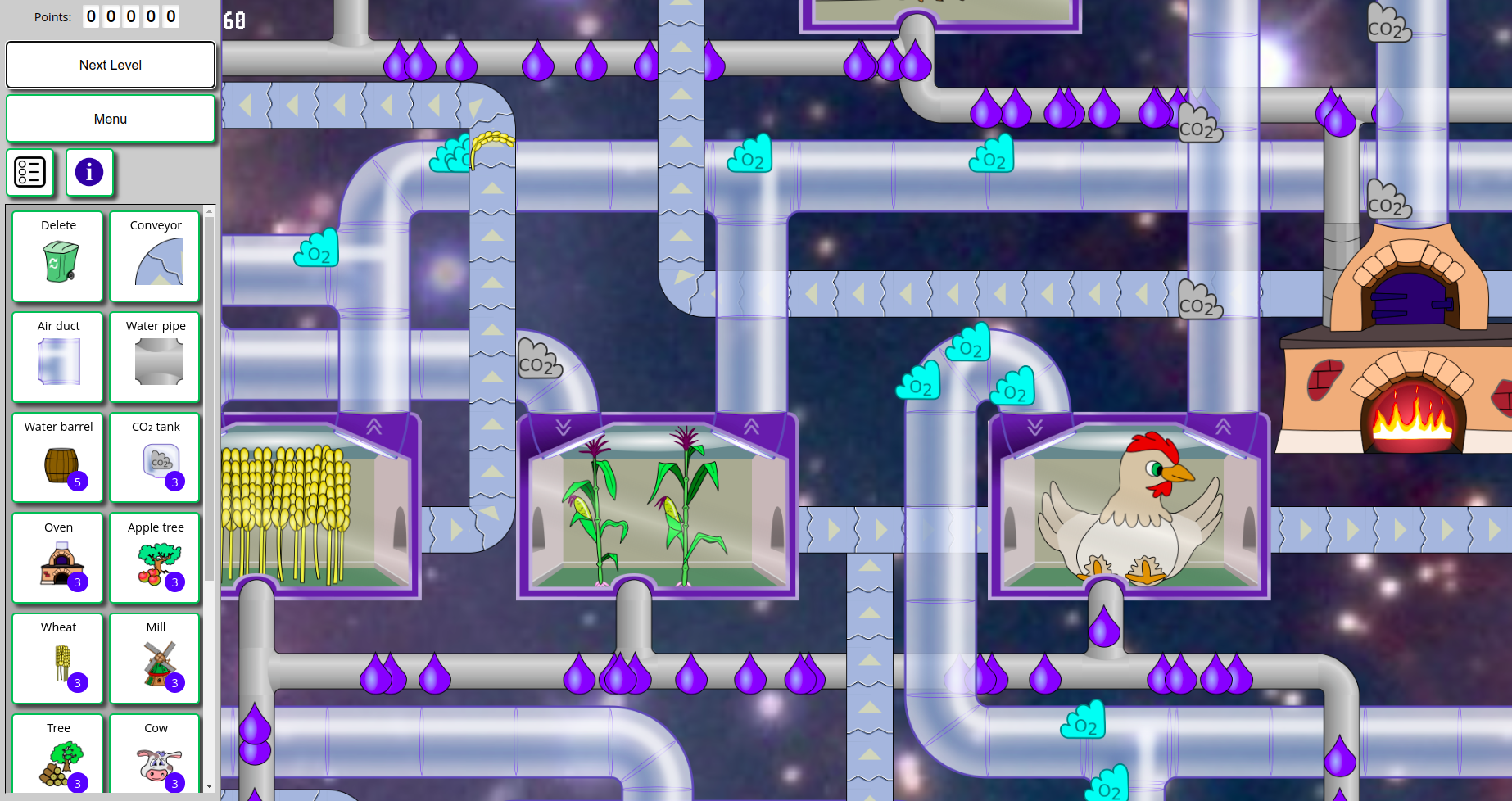
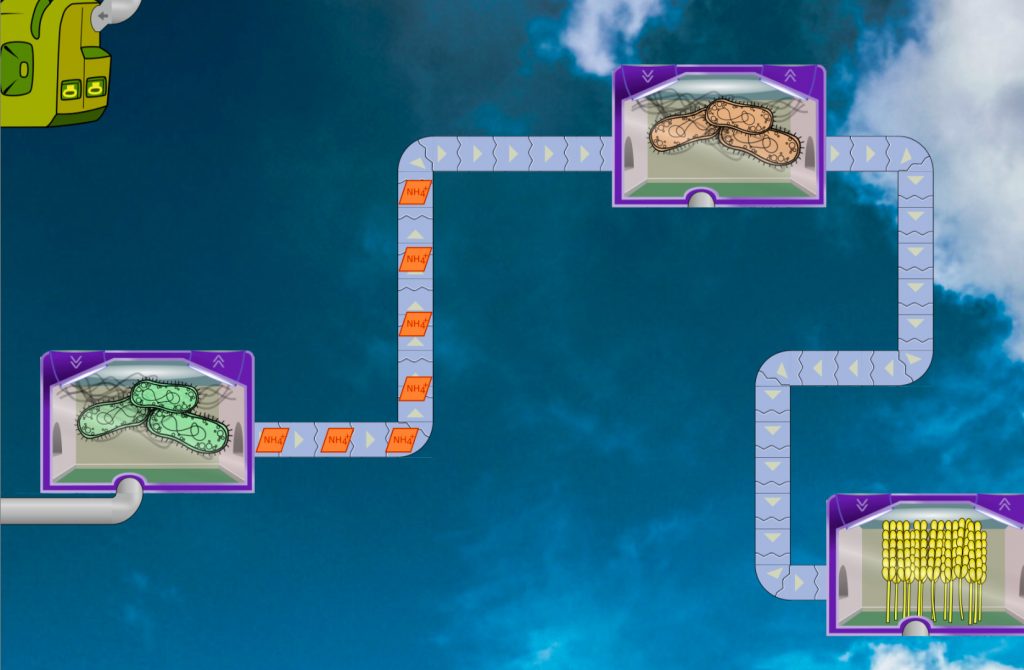
Food Chain Farm is a serious game for the biology classroom, that explores the fundamental cycles of biology.
Biology can sometimes be abstract. Photosynthesis, respiration, the carbon cycle, the nitrogen cycle, these are unintuitive concepts. The idea behind Food Chain Farm is that with a visual, interactive simulation, it's all much easier to understand. The game is now regularly being used in the classroom.

Food Chain Farm 0.7 is available right now. That version was released in 2023. I'm still planning to make a version 0.8, although admittedly progress has been slow while i18n-puzzles absorbed my attention.
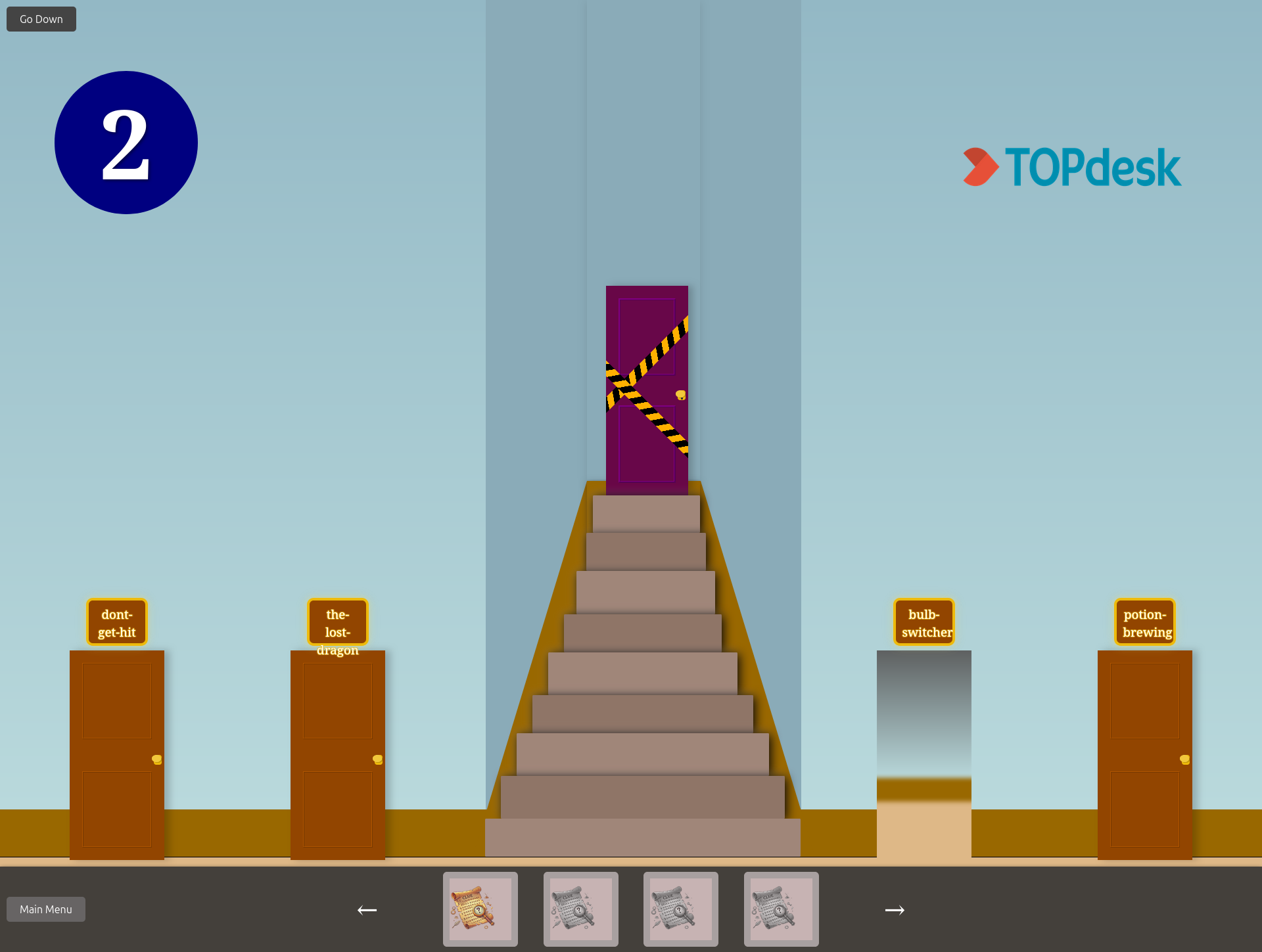
3. TOPscape
TOPscape is a serious game designed to help a software company to adopt a new technology.
At TOPdesk, several teams develop one big application in parallel. Working together on a single product is not easy, it can lead to all kinds of bottlenecks and interdependencies. That is why we introduced Micro Frontends, a pattern in software architecture that helps to scale software development accross many teams.
To introduce this concept to the origanization, I planned a game (assisted by a group of summer interns). This game took place during a two-day hackathon. Pairs of programmers built puzzle screens, using the micro frontend concept. In the end, all the puzzles were wired together to form a single large escape room puzzle.

We ended up with over a dozen puzzles, from many developers. It was a great way to get all developers acquainted with the concept. And the final game was a lot of fun to play.
I will present a 5-minute ignite session on this project on 6 November at J-Fall in Ede
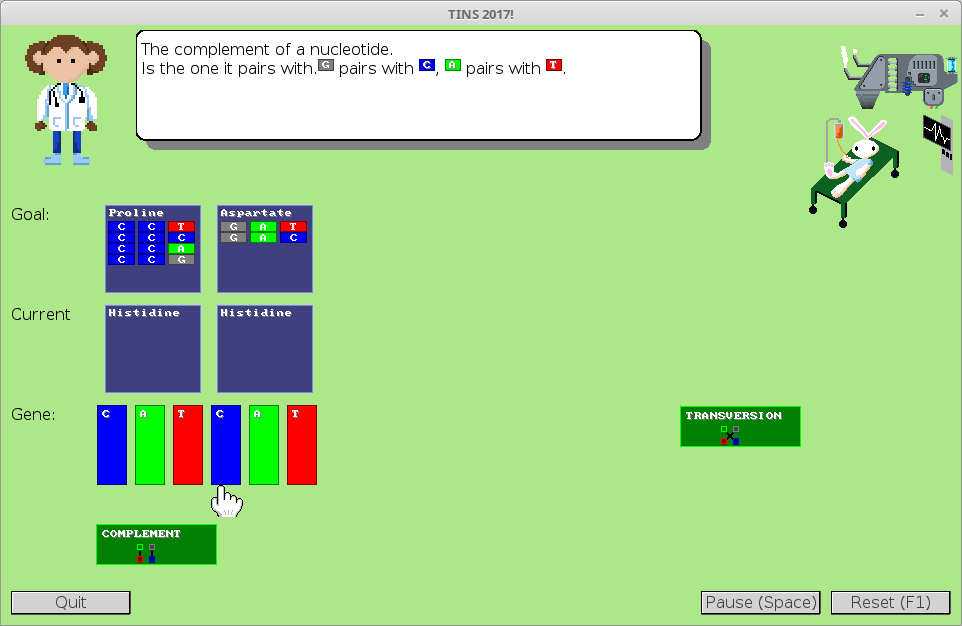
4. Peppy Peptide puzzle
Peppy Peptide Puzzle is a serious game that teaches how DNA translates to proteins.
This game is a series of puzzles, where you have to mutate a DNA sequence in order to create the correct amino acid sequence. The core idea was inspired by the Amino Acid Card game by Helen Cook, which I encountered at a conference one time.

Peppy Protein Puzzle is publicly available and ready to play.
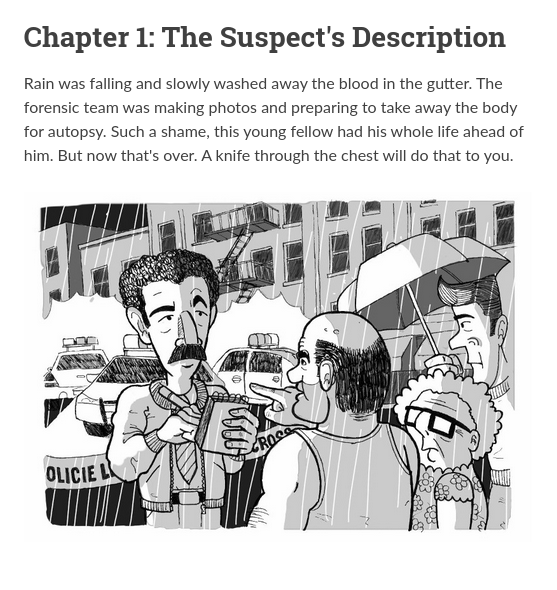
5. DBA Detective
DBA Detective is a serious game that teaches you how to write database queries.
In this game, you join Detective Dick B. Anderson, in his forensic investigations to solve murders. Your job is to support him from behind the computer. You make use of the NYPD forensic database, which is filled with information about potential suspects, license plates of getaway vehicles, suspicious financial transactions, and more. All you have to do, is come up with the correct SELECT query, and the murderer rolls out automatically.

The DBA Detective game is part of a training on database queries with SQL. There are several detective stories, each with another murder to solve, and more SQL concepts to learn. This is the first gamified workshop that I developed at TOPdesk, together with several colleagues. We ran the workshop half a dozen times, and received lots of positive feedback. It turns out that people find the story-driven approach really motivating.
Currently, this workshop is available only internally at TOPdesk. If you're interested, let me know. If there is demand for it, we could probably make it open source with some effort.
Conclusion
As you can see, I'm getting serious about serious games. I've had the chance to experiment with different target audiences and different game mechanics, from story driven games to puzzles to construction and simulation. They take a lot of work to implement properly, but the pay-off can be very satisfying, both in terms of fun and educational value.







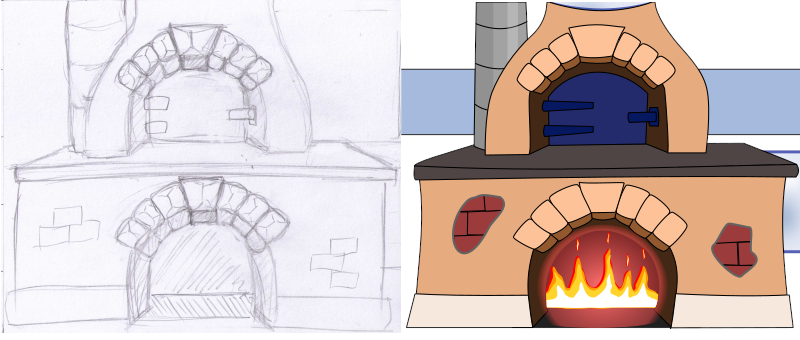
 I've tried to become less rigid, using more round curves instead of straight lines, even for things that ought to be straight. Take a look at the new oven drawing for example. Here I exaggerated the roundness of the countertop and the brick sides.
I've tried to become less rigid, using more round curves instead of straight lines, even for things that ought to be straight. Take a look at the new oven drawing for example. Here I exaggerated the roundness of the countertop and the brick sides.